透明渐变在Chrome与Safari中的不同
起因是以前有几次写的透明渐变遮罩,在部分iOS手机上出现了一些样式异常,具体表现为颜色错误,本应是纯色透明的渐变,却莫名出现了一些半透明的黑色。
后来通过搜索查找以及测试,明了了这些问题的发生原因。
这是由于 Safari 浏览器对于透明色渐变的处理方式与 Chrome 浏览器不同导致的。
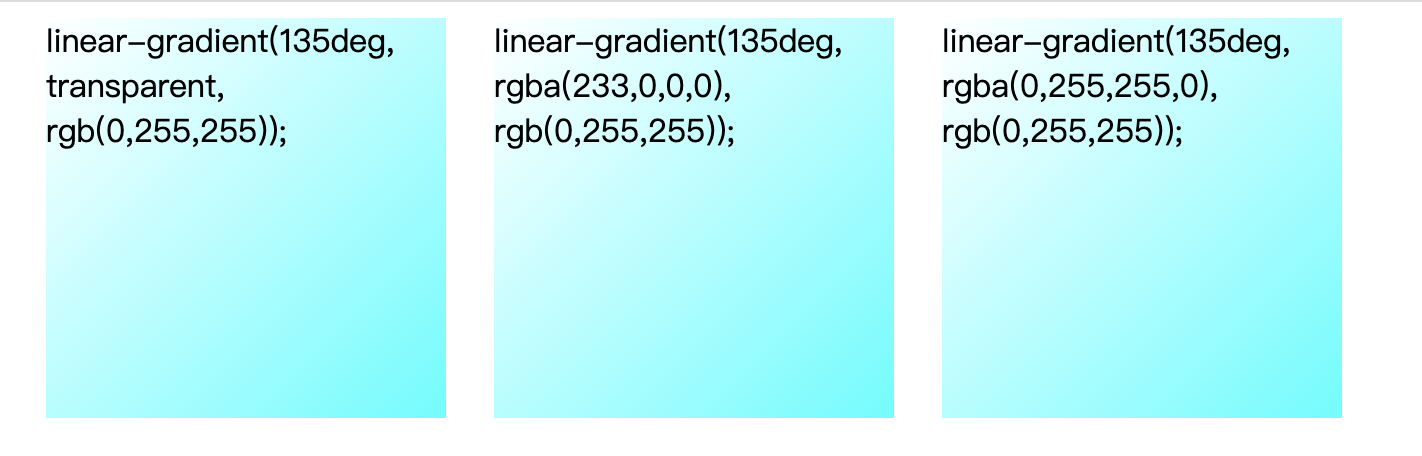
常识上,我们理解的透明色就是完全透明的、没有任何颜色的,所以比较倾向于 Chrome 浏览器中的渲染效果:从透明到某个不透明颜色的逐渐变化。

而 Safari 对此的处理明显是不同的。在电子屏幕中,通常使用 rgb 颜色通道来展示颜色,而在此之外,还有一个 alpha 的透明通道。透明色之所以是透明的,就在于这个 alpha 通道。
但同时透明色本身也是一种颜色,它也有自己的 rgb 颜色,虽然不论它的 rgb 色值是什么,都会因为 alpha 值为 0 而不可见,但不可否认的是,透明色确实存在 rgb 颜色通道。
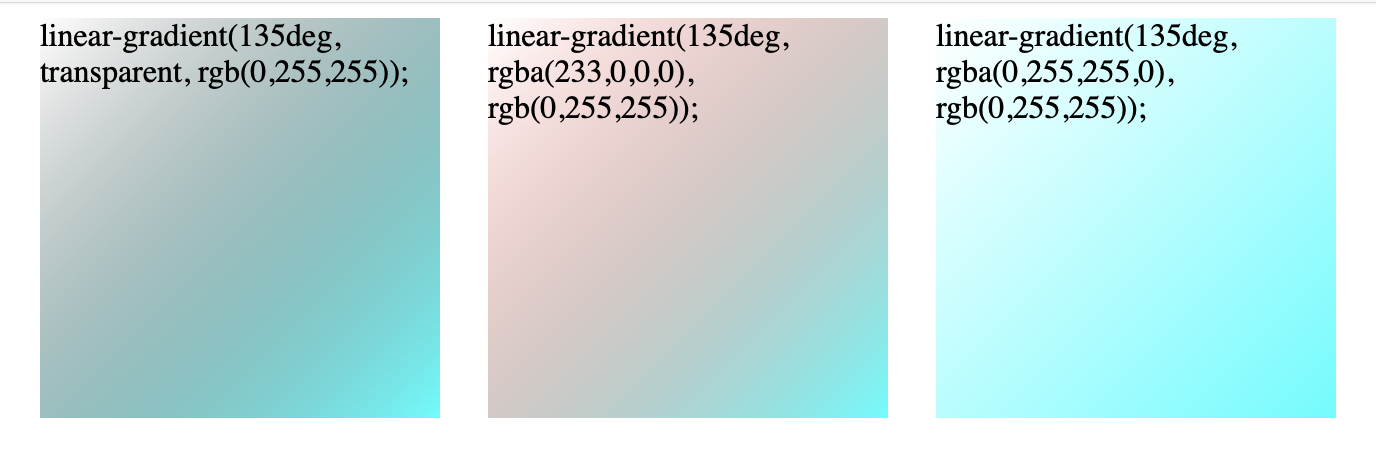
而 Safari 在处理透明渐变时,除了透明度的变化外,也会根据透明色的 rgb 颜色对渐变进行过渡。
即 Safari 浏览器的透明渐变会同时渐变 alpha 通道和 rgb 通道。
然后还有一点需要了解的是,在 CSS 颜色值中,有一个 transparent 关键字表示透明色,而它其实相当于 rgba(0,0,0,0) 色值的一个别名。
所以,如果在渐变背景中,使用了 transparent 关键字,在 Safari 中的渲染就会把非透明颜色到透明颜色渐变的过程中,增加一个到 rgb(0,0,0) 的颜色通道的渐变。
而这也是我之前出现问题的原因,因为我使用了 transparent 作为透明色的渐变节点。

以上两个效果图,可以分别在 Chrome 和 Safari 中打开此链接实时查看。
通过以上结论,为了保持 Chrome 与 Safari 的一致性,以后在写渐变背景时,最好把透明色写成 rgba 的形式,并且透明色中的 rgb 色值也需要特别注意,不能随便写。