盒子边距百分比计算
之前一直认为 margin-top 和 margin-bottom 设置百分比以父容器的高度计算,而 margin-left 和 margin-right 设置百分比以父容器的宽度计算,直到今天群里一个群友问:
bootstrap 中的栅格系统是如何设置 margin-top 百分比以宽度计算的?
原因是他发现设置的 margin: 10% 10%; 中 top 和 bottom 值是以父容器的宽度计算得到的结果。
经过一番测试及网上查找,才发现:原来 margin-top 和 margin-bottom 并不是以父容器的高度计算百分比的,而是同样以父容器宽度来计算,同样的 padding 内边距也是一样。
如按照以下样式设置
1 | .father { |
1 | <div class="father"> |
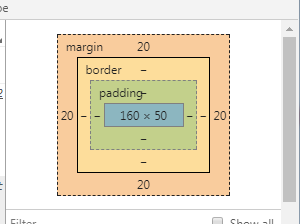
得到的结果是:

不过也不是绝对这样,如果设置了 writing-mode 为纵向书写,比如 -webkit-writing-mode: vertical-lr; 此时按百分比书写的margin就会参照容器的高度来计算了。
在上例中的 father 中添加 -webkit-writing-mode: vertical-lr;
1 | .father { |
得到的结果就是: